Nhúng Google Map vào website là một chiến lược marketing hiệu quả giúp doanh nghiệp tăng cường chuyển đổi, cải thiện trải nghiệm người dùng, nâng cao uy tín thương hiệu và thu hút khách hàng tiềm năng. Ngày nay, khách hàng thường sử dụng Google Map để tìm kiếm thông tin về địa điểm, đường đi và đánh giá của khách hàng khác trước khi quyết định mua sắm hoặc sử dụng dịch vụ. Tuy nhiên, việc tích hợp Google Map vào website không phải là điều đơn giản đối với tất cả mọi người. Hiểu được điều đó, các chuyên gia SEO tại Askany sẽ hướng dẫn chi tiết từng bước để bạn có thể tự tay chèn Google Map vào website của mình một cách dễ dàng.
Nếu bạn gặp bất kỳ khó khăn nào trong quá trình tích hợp bản đồ vào website, hãy liên hệ ngay với chuyên gia SEO thông qua dịch vụ tư vấn SEO tại Askany để được hỗ trợ nhanh nhất.
Cách nhúng Google Map vào website Wordpress
Cách lấy API Google Map miễn phí
Để tích hợp Google Maps vào website, đầu tiên bạn cần có một Google API Key. Dưới đây là hướng dẫn chi tiết từ Askany về cách tạo Google API Key cho tên miền riêng của doanh nghiệp:
Bước 1: Truy cập vào API Console theo đường link: https://console.developers.google.com/
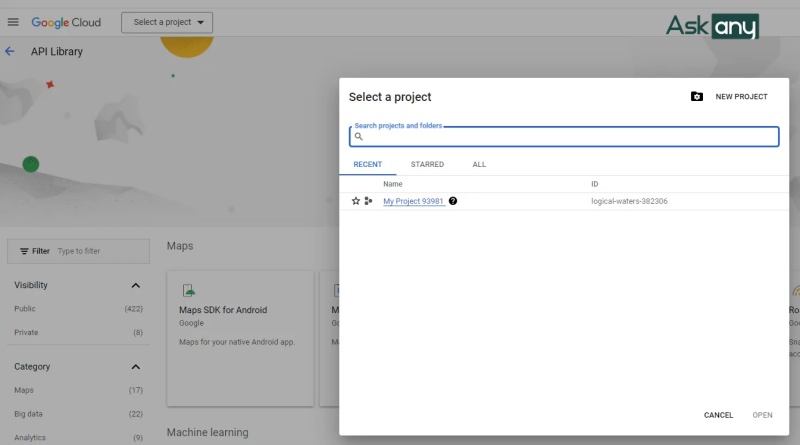
Bước 2: Tạo một dự án mới bằng cách chọn Select a project. Mỗi dự án có thể chứa nhiều API khác nhau và một API cũng có thể được sử dụng cho nhiều website.

Bước 3: Điền các thông tin yêu cầu và nhấn Create.

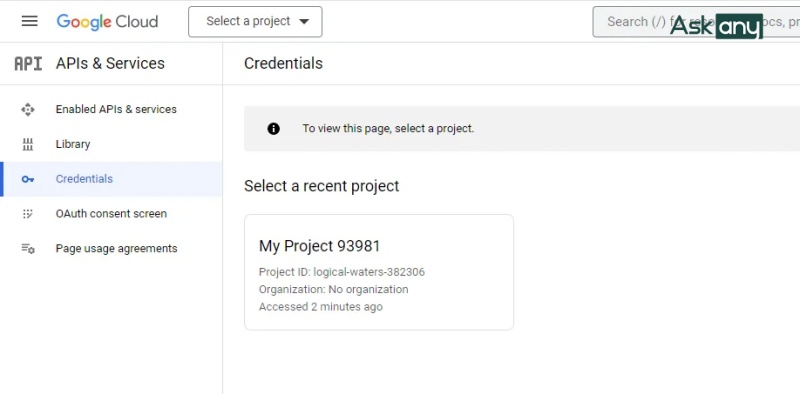
Bước 4: Bạn bấm vào dự án vừa tạo, chọn Credentials > Create Credentials > API Key.
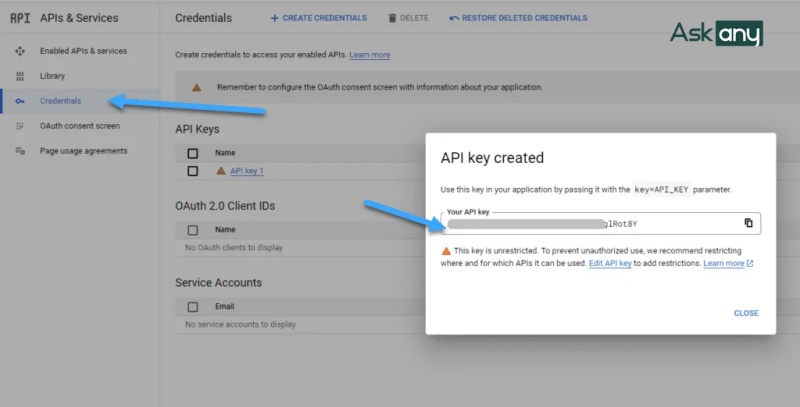
Bước 5: Tại ô Your API key, bạn sẽ thấy API Key được tạo ra. Đừng chia sẻ API Key này với người khác vì nó liên kết với tài khoản của bạn. Bạn cũng có thể thiết lập bảo mật bằng cách chọn Restrict Key để thiết lập khóa an toàn.

Bước 6: Đặt tên cho API để nhận biết rằng nó được sử dụng cho website hoặc ứng dụng nào. Sau đó, tích vào ô Http referrers (web sites) và nhập tên miền của bạn dưới dạng .your-domain.com/ và http://your-domain.com/. Cuối cùng bạn nhấn Save để lưu lại các thông tin.
Bước 7: Chọn Library và kích hoạt các thư viện cho phép API được sử dụng, bao gồm:
- Google Maps JavaScript API.
- Google Maps Geocoding API.
- Google Places API Web Service.
- Google Maps Directions API.
- Google Maps Embed API.
Bước 8: Quay lại tab Dashboard để kiểm tra tình trạng của API và thư viện đã được kích hoạt hay chưa. Như vậy là bạn đã hoàn tất quy trình lấy API Key và có thể bắt đầu nhúng Google Map vào website.
Chèn Google Map bằng plugin
Muốn chèn Google Map vào website Wordpress, bạn có thể sử dụng một số plugin như:
- WP Google Maps: Plugin này cho phép bạn chèn bản đồ thông qua shortcode. Ngoài việc giúp thiết lập lại marker trên bản đồ một cách dễ dàng, nó cũng tương thích với các plugin cache và CDN khác, giúp website của bạn hoạt động mượt mà hơn.
- WD Google Maps: Đây cũng là một lựa chọn tốt để thêm Google Maps vào WordPress. Plugin này giúp bản đồ được hiển thị một cách thân thiện hơn với các thiết bị khác nhau.
- Google Maps Widget: Plugin này cho phép bạn thêm bản đồ dưới dạng thumbnail vào sidebar hoặc footer một cách đơn giản và linh hoạt.
Dưới đây là các bước cơ bản bạn cần thực hiện để chèn bản đồ bằng plugin:
Bước 1: Thêm plugin cần dùng vào WordPress
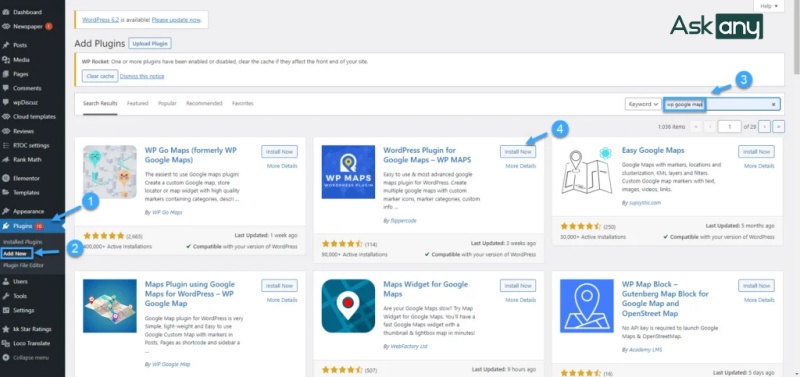
- Truy cập vào mục Plugins > Add New trong bảng điều khiển WordPress.
- Tìm kiếm plugin mà bạn muốn sử dụng, ví dụ như WP Google Maps, và nhấn vào nút Install Now để cài đặt.

- Sau khi cài đặt xong, nếu bạn thấy thanh công cụ hiển thị tab Maps thì có nghĩa là plugin đã được cài đặt thành công.
Bước 2: Thiết lập vị trí
Tiếp theo bạn mở tabs Maps lên và dán API Key mà bạn đã lấy được theo hướng dẫn phía trên vào ô yêu cầu. Nếu muốn điều chỉnh vị trí, bạn bấm chọn Edit. Plugin sẽ hiển thị thông báo hỏi bạn muốn sử dụng nền tảng nào cho bản đồ, bạn bấm chọn Google Maps.
Bây giờ, bạn thiết lập các thông số như sau:
- Map Types: bạn bấm chọn Classic Roadmaps.
- Markers: chọn tự động dựa theo tọa độ GPS hoặc tự đánh dấu.
- Animation: điều chỉnh các hiệu ứng mong muốn.
Bước 3: Hoàn tất
Sau khi hoàn tất các chỉnh sửa, bạn nhấn Save Market > Save Map để lưu lại các thay đổi.
Chèn Google Maps bằng Embed
Để chèn Google Maps vào website WordPress bằng Embed, bạn làm như sau:
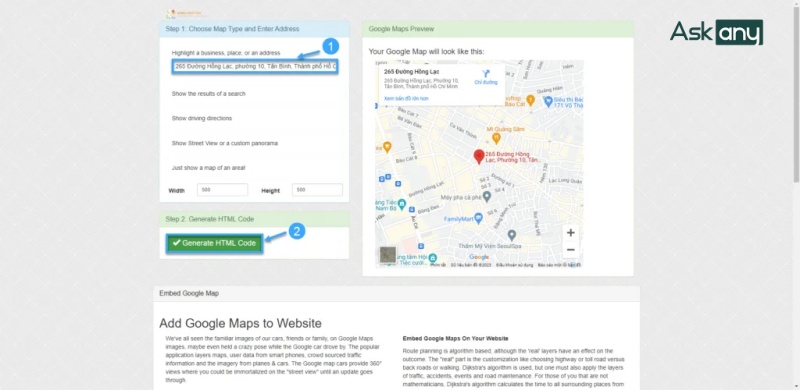
Bước 1: Truy cập vào trang Embed Google Map tại đường link: https://www.embed-map.com/. Sau đó, nhập địa chỉ bạn muốn hiển thị vào ô Enter Your Address.
Bước 2: Bấm chọn Get HTML - Code để tạo mã HTML snippet cho bản đồ của bạn.

Bước 3: Sao chép đoạn mã HTML được tạo ra và quay lại trình soạn thảo bài viết trong WordPress Dashboard. Trong chế độ soạn thảo văn bản, bạn dán mã HTML vào nơi bạn muốn hiển thị bản đồ và sau đó lưu lại các thay đổi.
Bước 4: Kiểm tra trang web của bạn để đảm bảo rằng Google Maps đã được chèn vào và không gặp phải bất kỳ lỗi nào. Nếu có, bạn có thể chỉnh sửa kịp thời để khắc phục.
Chèn bằng Wordpress Theme
Để chèn Google Maps vào website WordPress một cách dễ dàng, bạn có thể sử dụng các theme WordPress có sẵn tích hợp sẵn tính năng này. Thay vì phải cài đặt plugin hoặc viết mã HTML, bạn chỉ cần lựa chọn một mẫu theme phù hợp và kích hoạt tính năng Google Maps.
Những mẫu theme có sẵn thường có giá cao hơn so với các theme tiêu chuẩn, nhưng lại mang lại nhiều tính năng hữu ích và tiện lợi. Một trong những mẫu theme nổi bật thường được sử dụng là Divi. Với Divi, bạn chỉ cần nhập mã API của Google Maps và theme sẽ tự động tích hợp bản đồ trực tuyến một cách tự nhiên và đẹp mắt, giúp bạn tiết kiệm thời gian và công sức trong việc thiết kế và tùy chỉnh website của mình.
>>> XEM THÊM: Hướng dẫn SEO Google Map lên top 1 Google ít chi phí, x2 chuyển đổi
Cách nhúng Google Map vào website bằng mã HTML
Ngoài những cách trên, bạn cũng có thể tích hợp bản đồ vào website của mình thông qua mã HTML:
Bước 1: Truy cập vào trang web Google Map bằng cách click vào đường link sau: https://maps.google.com.
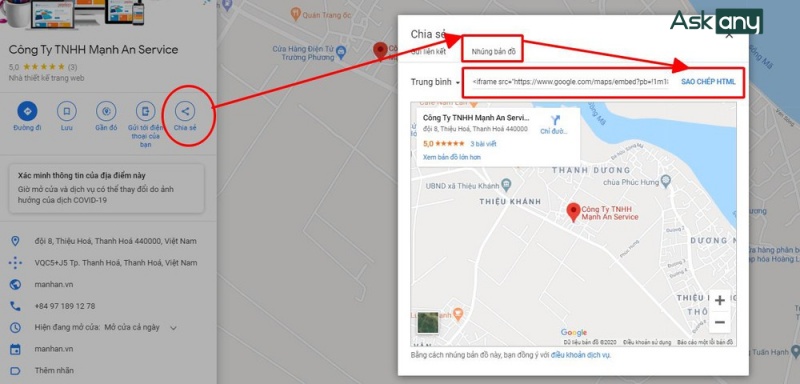
Bước 2: Nhấn vào menu có biểu tượng ba gạch ngang ở góc trên bên trái của trang, sau đó chọn Chia sẻ hoặc nhúng bản đồ để lấy mã code nhúng.
Bước 3: Trên khung bản đồ hiển thị, chọn tab Nhúng bản đồ và bạn có thể điều chỉnh kích thước bản đồ theo ý muốn bằng cách sử dụng tổ hợp phím Ctrl + cuộn lăn chuột.
Bước 4: Sao chép mã code của Google Map từ ô hiển thị hoặc nhấn vào nút Sao chép HTML và dán mã code đó vào bất kỳ vị trí nào trên trang web của bạn để hiển thị bản đồ.

Lợi ích khi chèn bản đồ vào website
Việc tạo Google Map cho website mang lại nhiều lợi ích to lớn cho doanh nghiệp:
- Cải thiện trải nghiệm người dùng và tăng tính tương tác cho trang: Khách hàng có thể dễ dàng tìm kiếm thông tin về địa điểm, đường đi, giờ mở cửa, đánh giá của khách hàng khác,... mà không cần phải truy cập vào các trang web khác nhau. Điều này giúp tăng độ hài lòng và gắn kết của khách hàng với thương hiệu của bạn.

- Tăng cường chuyển đổi: Google Map giúp khách hàng dễ dàng tìm thấy vị trí doanh nghiệp của bạn, từ đó tạo điều kiện thuận lợi cho việc họ đến cửa hàng mua sắm hoặc sử dụng dịch vụ. Khả năng hiển thị trực quan thông tin địa điểm, đường đi và thông tin liên hệ giúp rút ngắn thời gian và tăng tỷ lệ chuyển đổi khách hàng tiềm năng thành khách hàng thực tế.
- Nâng cao uy tín thương hiệu: Khách hàng sẽ tin tưởng hơn vào những doanh nghiệp có đầy đủ thông tin địa điểm và dễ dàng liên hệ. Nhờ vậy, thương hiệu của bạn sẽ được đánh giá cao và tạo ấn tượng tốt đẹp trong tâm trí khách hàng.
Sau khi hoàn tất các bước hướng dẫn trên, bạn đã thành công nhúng Google Map vào website của mình. Nếu bạn muốn tối ưu hóa website của mình để thu hút thêm nhiều khách hàng tiềm năng hơn nữa, hãy liên hệ với dịch vụ SEO mentor tại ứng dụng Askany để được tư vấn và hỗ trợ. Nhờ vào kiến thức chuyên môn và kinh nghiệm dày dặn khi làm việc tại những công ty SEO uy tín hàng đầu, các chuyên gia SEO sẽ giúp bạn tối ưu hóa website, nâng cao thứ hạng tìm kiếm và thu hút lượng truy cập tự nhiên hiệu quả hơn.
