SEO hình ảnh đang là xu hướng SEO hiện nay mà nhiều website đang áp dụng. Khi thực hiện đúng, SEO hình ảnh có thể giúp website của bạn thu hút nhiều lượt truy cập hơn, cải thiện trải nghiệm người dùng và nâng cao khả năng chuyển đổi. Vậy làm thế nào để tối ưu hình ảnh cho SEO một cách hiệu quả? Askany sẽ hướng dẫn chi tiết ngay trong bài viết sau đây.
SEO hình ảnh là gì?
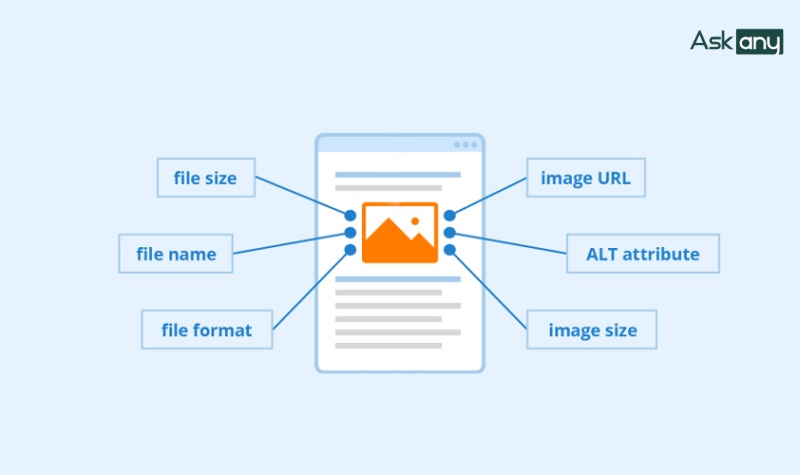
SEO hình ảnh (hay còn gọi là SEO image) là quá trình cung cấp thông tin chi tiết về các hình ảnh để các công cụ tìm kiếm, đặc biệt là Google, có thể lập chỉ mục và tối ưu hóa cách hiển thị hình ảnh. Như vậy sẽ giúp hình ảnh nhanh chóng xuất hiện ở vị trí cao trong kết quả tìm kiếm, từ đó giúp lượng truy cập vào website sẽ gia tăng đáng kể.
Mục tiêu chính của việc tối ưu hóa hình ảnh là cải thiện trải nghiệm người dùng, giúp Google nhận diện và hiểu nội dung của bạn tốt hơn. Khi hình ảnh được tối ưu hóa, cơ hội website của bạn đạt thứ hạng cao trong trang kết quả tìm kiếm của Google (SERP) sẽ lớn hơn.

Tại sao cần thực hiện SEO hình ảnh?
SEO hình ảnh mang lại nhiều lợi ích thiết thực mà bạn không nên bỏ qua:
- Google ưu tiên những trang web có hình ảnh đa dạng và được tối ưu tốt. Việc này giúp cải thiện SEO Onpage, giúp Bot Google dễ dàng lập chỉ mục và thu thập dữ liệu nhanh chóng hơn.
- Hình ảnh thu hút có thể khuyến khích người dùng truy cập vào trang, từ đó tạo ra organic traffic tự nhiên, tăng thời gian người dùng lưu lại trang (time on site) và giảm tỷ lệ thoát (bounce rate), tất cả các yếu tố này đều được Google đánh giá cao.
- Hình ảnh rõ nét, bắt mắt và được tối ưu về dung lượng sẽ cải thiện tốc độ tải trang, tạo ấn tượng tốt với người dùng.

Cách SEO hình ảnh lên Google
Đặt tên chuẩn SEO
Để tối ưu hóa hình ảnh trên Google một cách hiệu quả, khi tải ảnh lên website, bạn cần đặt tên chuẩn SEO:
- Tên file cần phù hợp với nội dung của hình ảnh. Ví dụ, nếu hình ảnh là về cách SEO hình ảnh, tên file có thể là cach-seo-hinh-anh-len-google.
- Thêm từ khóa liên quan vào tên file giúp tăng khả năng tìm thấy ảnh qua tìm kiếm.
- Tên file nên dài khoảng 1-5 từ và dùng dấu gạch (-) để phân tách các từ.

Chọn đúng định dạng
Định dạng file ảnh ảnh hưởng trực tiếp đến chất lượng và tốc độ tải trang. Chọn định dạng phù hợp giúp hình ảnh không chỉ đẹp mắt mà còn không làm giảm tốc độ tải trang. Một số định dạng phổ biến là:
- PNG: Thích hợp cho các ảnh chụp màn hình hoặc ảnh có nhiều chi tiết nhỏ. PNG giữ chất lượng cao ngay cả khi ảnh có kích thước nhỏ.
- JPEG/JPG: Đây là định dạng phổ biến nhất cho ảnh kỹ thuật số, đặc biệt là ảnh có nhiều màu sắc và chi tiết.
- GIF: Dùng cho ảnh động hoặc các hình ảnh đơn giản có ít màu sắc.

Tối ưu metadata
Metadata là thông tin bổ sung được lưu trữ trong file ảnh. Metadata giúp chứng minh quyền sở hữu và ngăn ngừa việc sao chép không phép. Tối ưu metadata giúp bảo vệ tài nguyên của bạn và cung cấp thông tin đầy đủ cho các công cụ tìm kiếm. Việc tối ưu hóa metadata bao gồm cung cấp thông tin về nguồn gốc hoặc tác giả của ảnh, ghi rõ định dạng của ảnh.
Tối ưu thẻ Alt và caption cho hình ảnh
Thẻ Alt (hoặc Alt Text) là văn bản thay thế mô tả nội dung hình ảnh bằng 5 - 6 từ, giúp Google Bot hiểu và index hình ảnh chính xác. Thẻ alt cần chứa từ khóa chính, ngắn gọn, không dùng dấu gạch ngang và mô tả chính xác nội dung ảnh. Tránh dùng từ “Hình ảnh” trong mô tả.
Chú thích hình ảnh (caption) giúp người dùng hiểu rõ hơn về hình ảnh vì không phải hình ảnh nào cũng dễ hiểu ngay lập tức. Google cũng dựa vào chú thích để hiểu ngữ cảnh của hình ảnh.

Tối ưu Title Tag hình ảnh
Tiêu đề hình ảnh (Title Tag) là thuộc tính mô tả hình ảnh khi người dùng di chuột qua. Thuộc tính này bổ sung thông tin cho ảnh và có thể làm tăng trải nghiệm người dùng. Để tối ưu hóa Title Tag:
- Sử dụng tiêu đề ngắn gọn, hấp dẫn và bổ sung cho ALT text.
- Đảm bảo tiêu đề không trùng lặp với ALT text nhưng vẫn hỗ trợ mô tả hình ảnh.
Tối ưu kích thước ảnh
Kích thước không đồng nhất có thể làm lộn xộn bố cục trang web và ảnh hưởng đến tốc độ tải trang. Một số kích thước tiêu chuẩn mà bạn nên dùng cho website của mình:
- Ảnh trang chủ: 1360×540 pixel
- Ảnh trang nội dung: 600×350 pixel
- Ảnh minh họa: 300×250 pixel
Dung lượng ảnh
Vì dung lượng hình ảnh có ảnh hưởng đến tốc độ tải trang, do đó bạn nên nén ảnh trước khi tải lên để giảm dung lượng. Đối với WordPress, có thể sử dụng các plugin như EWWW Image Optimizer, WP Smush It, hoặc Kraken Image Optimizer để hỗ trợ nén ảnh.
Ngoài ra, bạn có thể sử dụng công cụ chỉnh sửa như Pixlr, Preview (trên Mac), ImageOptim, hoặc Photoshop để thay đổi kích thước mà không làm giảm chất lượng hình ảnh.
Sử dụng Lazy Loading
Khi bạn sử dụng nhiều hình ảnh trong một bài đăng và tải tất cả cùng lúc, trang sẽ mất rất nhiều thời gian để hiển thị. Lazy Loading giúp trì hoãn việc tải hình ảnh hoặc các nội dung khác (video, nhúng video,...) cho đến khi chúng cần hiển thị trên màn hình, nghĩa là hình ảnh chỉ tải khi người dùng cuộn tới phần đó của trang.

Loại bỏ liên kết ảnh
Khi bạn tải ảnh lên WordPress, hệ thống tự động tạo liên kết cho ảnh. Nếu bạn không cần tính năng này, hãy vô hiệu hóa liên kết bằng cách sử dụng tùy chọn Link to trong WordPress để ngăn người dùng bị chuyển hướng không mong muốn khi nhấp vào ảnh.
Đảm bảo tính responsive của ảnh
Một điều quan trọng khi SEO hình ảnh là bạn cần đảm bảo rằng hình ảnh trên website có thể hiển thị tốt trên mọi thiết bị, từ laptop đến điện thoại. Responsive Images giúp người dùng có trải nghiệm mượt mà và thuận tiện, bất kể thiết bị họ đang sử dụng.

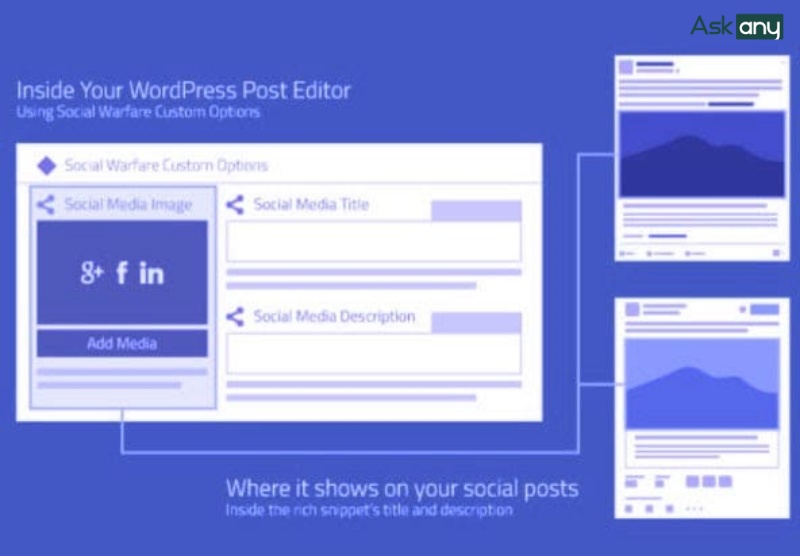
Sử dụng Open Graph và Twitter Cards
Các mạng xã hội không thể tự động hiểu và hiển thị nội dung của bạn chỉ từ một liên kết chia sẻ. Do đó để giải quyết vấn đề này, bạn nên sử dụng Open Graph (OG) và Twitter Cards - các kỹ thuật nâng cao trong SEO.
Cách thực hiện là bạn hãy chọn hình ảnh nổi bật, thay đổi kích thước thành 1200px x 628px và định vị nó trong mã Open Graph. Nếu bạn sử dụng plugin Yoast SEO, mã này sẽ được tạo tự động.

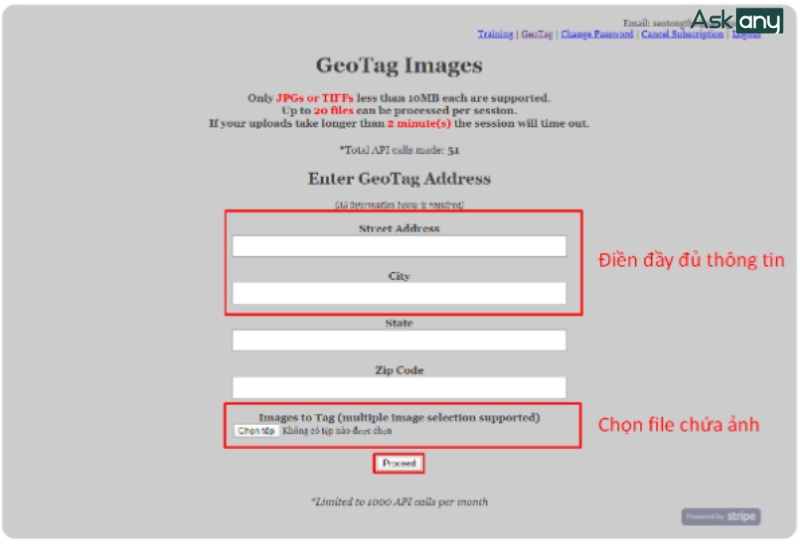
Gắn thẻ Geotag cho ảnh
Geotag cung cấp thông tin về vị trí địa lý của ảnh, rất hữu ích cho SEO Map trên Google Business. Thẻ Geotag giúp xác định chính xác địa chỉ và làm tăng độ tin cậy của website trong các tìm kiếm địa phương. Bạn có thể gắn bằng công cụ Geotag Online tại: https://geotag.online

Tạo Sitemap cho hình ảnh
Nếu website của bạn chứa nhiều hình ảnh, tạo một sitemap là cần thiết. Sitemap giúp Google thu thập và lập chỉ mục tất cả các hình ảnh, đảm bảo rằng nhiều hình ảnh của bạn xuất hiện trong kết quả tìm kiếm. Với website WordPress thì bạn có thể tạo dễ dàng thông qua WordPress Google XML Sitemap for Images.
Công cụ hỗ trợ SEO hình ảnh
Có rất nhiều công cụ mà bạn có thể sử dụng để tối ưu hình ảnh chuẩn SEO, chẳng hạn:
- Compressor.io, Tinyjpg.com là các công cụ nén ảnh trực tuyến giúp giảm dung lượng ảnh mà không làm thay đổi kích thước hoặc độ phân giải.
- Photoshop là công cụ mạnh mẽ cho việc chỉnh sửa hình ảnh và thường được các chuyên gia SEO sử dụng để đáp ứng mọi yêu cầu tối ưu hóa hình ảnh như chỉnh sửa kích thước ảnh, nhận diện thương hiệu, đặt geotag offline,...
- Web Developer Extension cho phép kiểm tra các thông số của ảnh trên bất kỳ website nào, bạn có thể cài đặt tại: Web Developer Extension
Tối ưu hình ảnh chuẩn SEO mang lại rất nhiều lợi ích cho website của bạn. Tuy nhiên, để đạt được hiệu quả tối đa, bạn cần có kiến thức chuyên sâu và kinh nghiệm thực tế. Nếu bạn muốn tìm hiểu kỹ hơn về SEO hình ảnh hoặc cần tư vấn cụ thể cho website của mình, hãy liên hệ với các chuyên gia SEO nhiều năm kinh nghiệm trên ứng dụng Askany. Họ sẽ tư vấn giúp bạn xây dựng một chiến lược SEO hình ảnh toàn diện và hiệu quả.
